# 快速搭建一个项目
新建一个文件夹
vuepress-starter(可以是自己喜欢的名字)。进入文件夹,按住
shift+鼠标右键选择在此处打开Powershell窗口,从而打开此文件夹的命令行。使用 npm 进行初始化
npm init1之后会出现
package.json文件。将 VuePress 安装为本地依赖
npm install -D vuepress1之后会出现
node_modules文件夹,里面是第三方库。在
package.json中添加一些 scripts{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }1
2
3
4
5
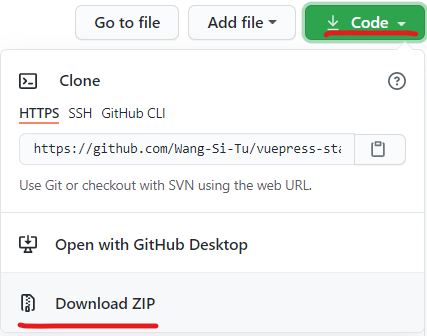
6为了快速配置目录,可以到我的Github仓库 (opens new window)中将代码下载下来,然后将文件夹里面的东西复制粘贴到
vuepress-starter文件夹中,且重复的文件都覆盖掉。参考目录结构
最后打开文件夹的命令行,输入以下命令,开始编译并调试
npm run dev1就可以看到一个简单的网页了。
提示
调试的时候,除了导航栏和侧边栏的修改,其他文字类型的修改会实时反应到网页上,例如添加一段文字等等。因此,不必每次修改的时候都重新编译。
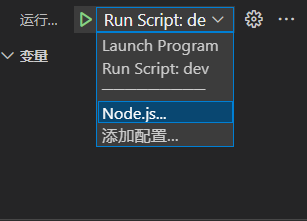
如果觉得编译的时候每次都需要输入npm run dev很麻烦,可以点开左边的运行和调试按钮(第四个),在上面找到下拉框,选择node.js。

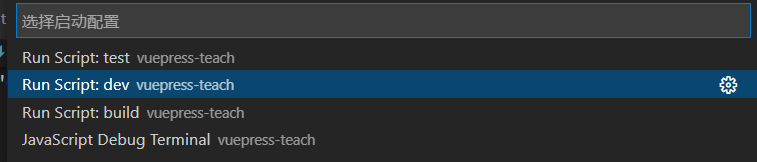
然后在弹出的框中选择run script:dev。之后编译的时候就点击那个绿色三角形就行。


← VSCode配置