# 网站部署编写中
有了初步的网站,就可以部署了。
部署之后别人可以直接通过网址访问,或者在搜索引擎中搜索关键字访问。
虽然部署是一件麻烦事,但由于只是静态网页,因此选择部署在 Github pages 或 vercel 上,能省下不少步骤。
目录
部署的章节分为以下内容:
- 学会使用Github
- 创建账号和仓库
- 安装Git
- 安装Github Desktop
- Github pages 部署
- Vercel 部署
- 自定义域名
- Github pages自定义域名
- Vercel自定义域名
- 如何让百度和Google搜索到?
- 生成站点地图 sitemap
- 百度站长
- Google Search Console
提示
由于步骤有些多,可能更新不及时。
同时,部署只是锦上添花,并不是必要的事情。如果想部署,而我又没来得及更新的话,可以按照目录顺序搜索相应的关键字,网上都有相关的资料。
# 使用Github
# 创建账号和仓库
部署要用到 Github pages 和 Vercel ,我们将代码文件放在 Github 上。因此需要创建一个账号,并新建一个项目仓库(repositories)用来存储项目文件,名字建议为<USERNAME>.github.io,<USERNAME>为你的 Github 用户名,这样能免去设置Base的麻烦。
# 安装Git
要将文件上传到 Github ,需要用到 Git 工具,它是一个版本控制系统,能很好地管理代码。 可以在Git官网 (opens new window)下载它,下载完后具体的细节可以查看网上的教程。
# 安装 Github Desktop
GitHub Desktop 是一个可以与 GitHub 交互的应用程序,可以在官网 (opens new window)中下载。
具体的使用方法可以参考GitHub Desktop 文档 (opens new window)。如果Github上有仓库,就克隆远程仓库到本地。如果没有的话也可以在 Github Desktop 中直接创建。具体的方法文档中都有详细的介绍。

顺带一提,第一次使用需要配置SSH密钥,来获得读取远程仓库的权限,相应方法可以参考官网提供的生成SSH密钥教程 (opens new window)。

# 相关名词解释
Repository(版本库,仓库):顾名思义,就是仓库
Branch(分支):主分支master,可以建立数个分支issue,进行功能添加或者bug修复,之后合并(merge)到master分支。
Push(推送):推送本地修改到远程服务器上对应的仓库。
Pull(拉取):拉取远程服务器上面对应仓库的修改到本地。
Merge(合并):分支合并,要留心分支合并的冲突。
Revert(回退):适合用于逐个版本回退,不能跨修改记录回退,也就是只能一步一步的往后回退。
# 提交更新
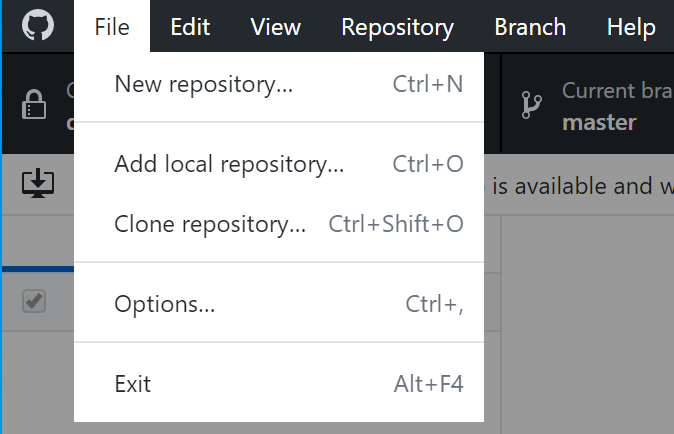
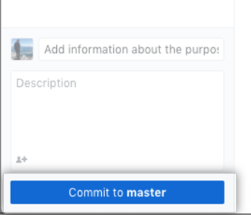
要提交代码的更新到远程仓库,首先需要点击左下角的 commit 按钮

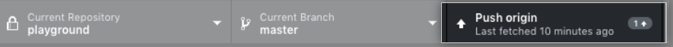
然后点击上面的 push ,即可提交更新。由于 Github 访问速度过慢,可能会超时报错,多试几次即可,或者用 VPN 加速。

# Github pages 部署
在部署之前,我们需要创建一个 gh-pages 分支,之后将打包以后的静态文件放在 gh-pages 分支中。

然后在项目文件夹下新建文件deploy.sh作为打包命令的脚本,代码如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'c01day.top' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master:gh-pages
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
解释
npm run build打包命令生成的静态文件在docs/.vuepress/dist中,之后将其上传到gh-pages分支上。可以在config.js中用dest指定打包路径。- 将
git push命令中的<USERNAME>替换为自己 Github 账号的用户名。 - 在VSCode菜单栏点击打开终端,或者用快捷键
Ctrl+`(在键盘左上角),在命令行中用sh命令运行文件。
sh deploy.sh
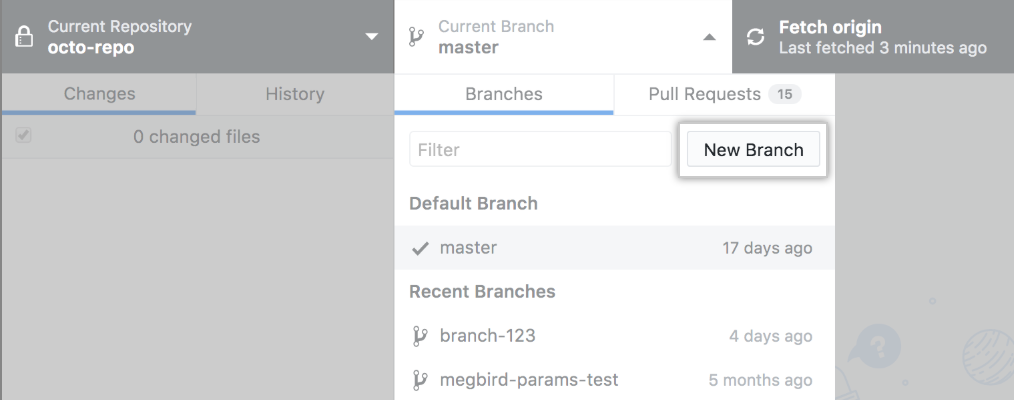
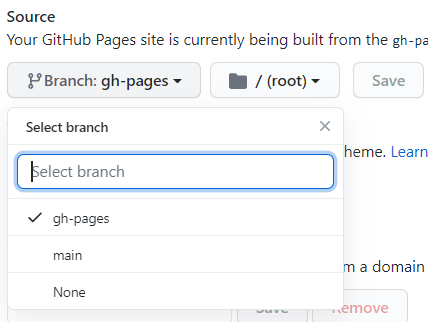
gh-pages代码上传完之后,点击项目的Settings->Pages,选择gh-pages作为资源

然后就会出现网址

当然,上面的命令是将静态文件提交到gh-pages分支上,也别忘了将代码更新提交到主分支上。
# Vercel 部署
由于在 Github pages 上部署的网页不能被百度蜘蛛爬取到,因此我们迁移到 Vercel 。当然,要是不怎么在乎百度是否收录,可以跳过此节。
# 更改 dest
之前打包的路径为docs/.vuepress/dist,由于 Vercel 上部署项目的Preview Branches会在分支中打包并寻找public文件,因此需要在config.js中设置 dest ,将打包文件路径改为public:
// .vuepress/config.js
module.exports = {
dest: 'public',
}
2
3
4
并将之前deploy.sh中的cd docs/.vuepress/dist改为
# deploy.sh
# 原来是 cd docs/.vuepress/dist
cd public
2
3
然后将之前docs/.vuepress/dist路径下的文件删除,并尝试build一次。
# 导入项目
首先在vercel官网 (opens new window)注册账号。之后创建一个项目,导入 Github 上的仓库,步骤默认即可。
不论有没有部署成功,先跳到下一步把Production Branch改了。
# 更改Production Branch
我们需要将Production Branch更改为gh-pages分支,让main分支作为Preview Branches。
其实就和之前 Github pages 的部署一样,将gh-pages分支的静态文件作为网页源代码。
步骤很简单,到项目的Settings->Git,找到Production Branch,把分支从main改为gh-pages就行。

之后任意提交一次更新到gh-pages分支上,Vercel 就会自动部署了,可以点击查看部署的网站。

# 自定义域名
要自定义域名,首先需要买一个域名,服务商随意,我用的是阿里云。之后实名认证等步骤不再赘述。
# Github pages 自定义域名
# 配置域名解析
转到域名服务商后台的域名解析,添加如下两条记录:

提示
- 记录值为
<USERNAME>.github.io,<USERNAME>为你的 Github 用户名。 - 记录类型选择 CNAME 。
- 主机记录分别为
www和@,@也就是不填主机记录的默认值。 - 如果项目在其他仓库,记录值同样为
<USERNAME>.github.io。
# 配置 CNAME
首先在<USERNAME>.github.io仓库首页新建一个文件CNAME(如果项目在其他仓库,也是在<USERNAME>.github.io仓库中配置域名),内容为你的域名,例如
c01day.com
并将deploy.sh文件中的以下内容去掉注释,同样换为自己的域名
# 如果是发布到自定义域名
# echo 'c01day.com' > CNAME
2
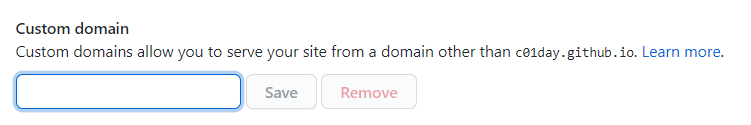
之后在仓库中的Settings->Pages下,可以看到Custom domain会变为自己的域名。

在上面会出现网址,为https://www.XXX.com/,例如https://www.c01day.com/。
# 如果是自定义仓库应该怎么做
以上所提到的仓库默认为<USERNAME>.github.io,如果项目在其他自定义仓库中,请看下面提示(以仓库名blog为例)
如果项目在自定义仓库
- 域名解析配置不变,和上面一样。
- CNAME 文件依然放到
<USERNAME>.github.io中,也就是说,最好有一个<USERNAME>.github.io仓库。 deploy.sh文件中的echo 'XXX.com' > CNAME就不用了。- 在代码的
config.js中,添加base: "/<REPO>/",,<REPO>为自定义仓库名,例如blog
// .vuepress/config.js
module.exports = {
base: "/<REPO>/",
// 例如 base: "/blog/",
}
2
3
4
5
- 在
.md文件中,图片的引用路径要加上$withBase,注意src是v-bind语法,前面有个:。
<img :src="$withBase('/XXX.png')"/>
之后,到自定义仓库的Settings->Pages中可以看到,部署的网址为https://www.XXX.com/<REPO>/,例如https://www.c01day.com/blog/。
# Vercel 自定义域名
注意
同一个域名不能同时用在 Github pages 和 Vercel 上。
在 Vercel 刚刚部署项目的Settings->Domains中,添加自己的域名

按照给的提示,添加两条解析

提示
- 注意要将之前 Github pages 中设置的域名解析删除,因为是互斥的。
- 并不清楚其他人的IP是不是也为76.76.21.21,据说有些IP被墙了。
然后就配置完成了,并且签发了证书

# 如何让百度和Google搜索到?
# 生成站点地图 sitemap
站点地图sitemap.xml是为了让蜘蛛更好地爬取到我们的网页。我们需要安装生成站点地图的插件
npm install vuepress-plugin-sitemap
然后在plugins中导入
// .vuepress/config.js
module.exports = {
plugins: {
'sitemap': {
hostname: 'https://www.c01day.com/' //为你的自定义域名
}
}
}
2
3
4
5
6
7
8
之后每次build后都会在静态资源文件夹中生成sitemap.xml文件,用来上传到百度站长和 Google Search Console 。
# 百度站长
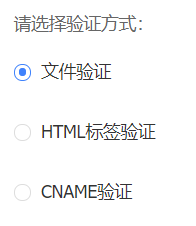
登录百度站长,添加自己的网址,会有三种方式验证你对网站的所属权,下面都有具体的操作步骤

验证完后提交自己的sitemap.xml,例如

# Google Search Console
同样,到Google Search Console (opens new window)中添加网址

我一般选择右边的。
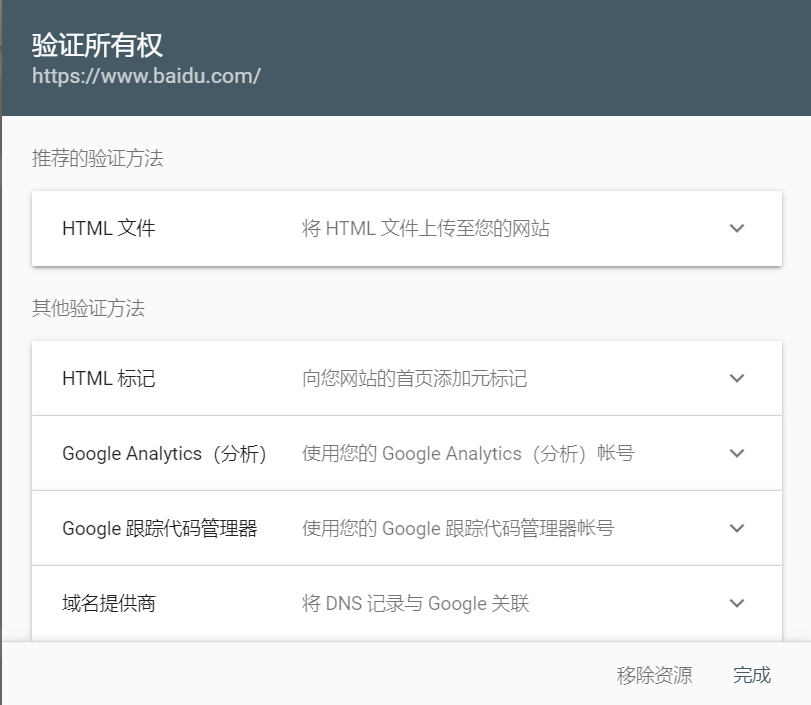
同样,有几种方式验证所属权

之后同样提交站点地图就行。
可以选择请求编入索引

网站收录后会变成这样

OK,现在所有的都已经讲完了,可能有很多细节没有涉及到,也可能有很多错误和不完善的地方,我也正在尝试着去解决。😇
顺带一提,百度收录得是真的慢诶🙃